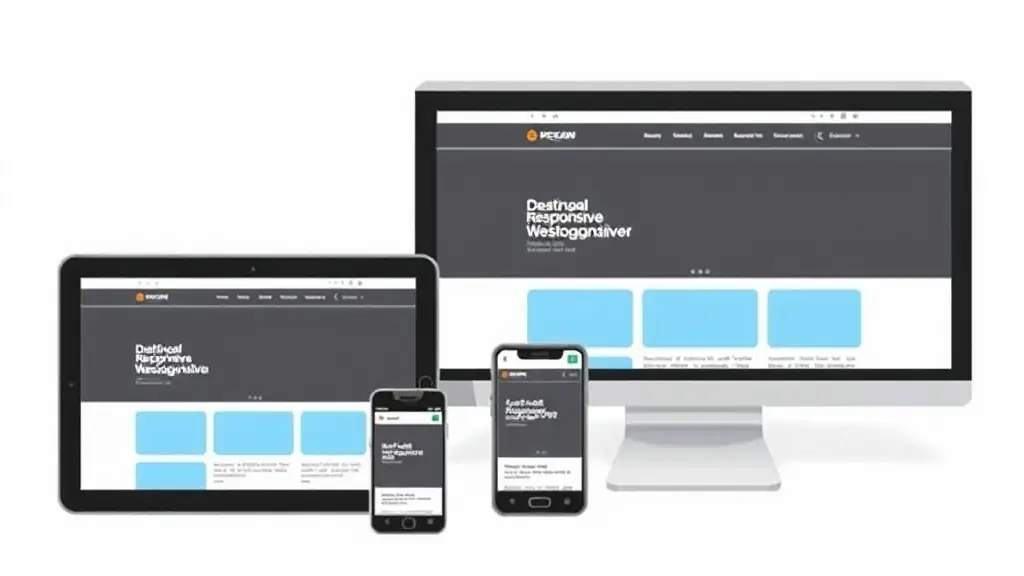
In an era where mobile devices dominate internet usage, responsive design has become a critical aspect of web development. A responsive website automatically adjusts its layout and content based on the screen size and orientation of the device being used. This ensures that users have a seamless experience, whether they are browsing on a smartphone, tablet, or desktop. As a result, responsive design is not just a trend; it is a necessity for any website aiming to reach a broader audience.
The benefits of responsive design extend beyond user experience. Search engines like Google prioritize mobile-friendly websites in their rankings, meaning that having a responsive design can significantly impact your site’s visibility. By optimizing your site for all devices, you increase the chances of attracting more visitors and retaining them. Additionally, a responsive design reduces the need for multiple versions of your site, simplifying maintenance and updates.
Implementing responsive design involves using flexible grids, layouts, and images, along with CSS media queries to adapt the site’s appearance. WordPress themes often come with built-in responsive design features, making it easier for developers to create sites that look great on any device. By prioritizing responsive design, you are investing in the future of your website and ensuring that it remains accessible and engaging for all users.